Secure web page that contains insecure elements

A secure web page that contains insecure elements
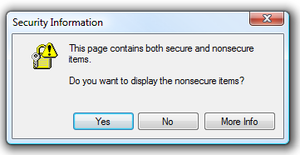
When visitors to your web site request a page using a secure https:// connection, a broken padlock icon may appear in the web browser’s location bar. Additionally, they may receive a warning message:
- Mozilla Firefox displays:
“The connection to this website is not fully secure because it contains unencrypted elements (such as images).” - Microsoft Internet Explorer displays:
“Do you want to view only the webpage content that was delivered securely?
This webpage contains content that will not be delivered using a secure HTTPS connection, which could compromise the security of the entire webpage.” - Google Chrome displays:
“Your connection to example.com is encrypted with 256-bit encryption. However, this page includes other resources that are not secure. Others can view these resources while in transit. Attackers can modify them to change the look of the page.”
This problem occurs if a web page contains hyperlinks to insecure elements. For example, consider a web page that contains the following HTML snippet:
http://www.example.com/images/picture.jpg
In this HTML snippet, the hyperlink references a non-secure http:// resource (a .jpg file). If a user requests this page using an https:// connection, the page itself is encrypted, but the hyperlinked image file is not. As a result, the page contains secure and insecure content, and the browser displays a warning message to the user.
This problem can occur with any type of resource file that we hyperlink – a JavaScript library, a CSS file, and so on.
To resolve this problem, please use the method below (that we suggest).
Use relative links
You can use relative links in hyperlink URLs to prevent browsers from displaying warning messages about insecure content. For example, we could rewrite the above HTML snippet as follows:
/images/picture.jpg
Instead of the explicitly insecure http:// URL as above, the reference link references the image file. This makes the browser unavailable to warn users about mixed secure and insecure content.
You may have HTML code that references a resource on another domain (such as a JavaScript library or CSS file). In this scenario, you clearly cannot use a relative link to the external resource. Instead, you can modify the hyperlink in your HTML code to use https:// in the URL instead of http://.